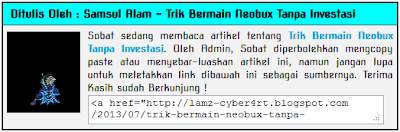
Salam sobat blogger !. Sudah lama nih saya tidak update artikel di blog ini. Pada kesempatan ini saya akan memberikan cara untuk Membuat Kotak Permalink di bawah Postingan Blog. Hmmm apakah permalink itu ? coba lihat contoh gambar permalink milik blog ™Lamz Cyber4rt™ dibawah ini.

Permalink adalah Salah satu elemen blog yang sangat berfungsi untuk memberikan kemudahan bagi blog/web lain dalam membuat tautan/linkback ke salah satu halaman posting blog seperti yang saya sediakan di bawah postingan-postingan blog ini. Adanya kotak atau kolom permalink sangat membantu para sobat dalam meningkatkan visibilitas dan traffic blog karena apabila ada blogger lain menyukai dan menganggap posting atau artikel blog sobat penting, maka dia dapat dengan mudah menemukan tag permalink di bawah artikel, meng-copy-nya, dan memasang/membaginya di blog sehingga dia tidak perlu repot-repot membuat tag permalink sendiri dan sobat juga bisa memberikan pesan/komentar didalam kotak tersebut kepada para pembaca/pengunjung. Nah bagaimana cara membuatnya? oke silahkan ikuti tutorial cara membuat Cara Membuat Kotak Permalink dibawah Postingan dibawah ini.
Tahap Pertama:
- Masuk ke Blogger.com
- Pilih Blog Yang Akan Di Edit
- Pergi Ke Template
- Klik Edit HTML
- Cari Tulisan ]]></b:skin> ( Tekan Ctrl + F Di Keyboard Untuk Mencari )
- Pasang Kode Di Bawah Ini Tepat Di Atas Kode ]]></b:skin> tersebut.
.kotak-permalink{
width:auto;
background:#f2f2f2;
border:2px solid #000000;
margin:30px 0 10px 0;
display:block;
font-family:"julee";
color:#000;
}
.kotak-permalink .kontainer{padding:5px;}
.kotak-permalink h4{
background:#00ffff;
border:none;
border-bottom:1px solid #000000;
color:#000000;
font-family:"julee";
text-shadow:0 1px 0 rgba(0, 0, 0, 0.4);
padding:5px 10px;
margin:0 0 0 0;
display:block;
}
.kotak-permalink h4 a{color:#000000;}
.kotak-permalink img{
background:#000000;
width:90px;
height:100px;
border:1px solid #000000;
margin:3px 10px 0 0;
float:left;
padding:2px;
box-shadow:none;-moz-box-shadow:none;-webkit-box-shadow:none;
}
Tahap Kedua :
- Lalu Sekarang Sobat Cari Tulisan <data:post.body/> Jika Sobat Mempunyai 2/3/4 <data:post.body/> Pilih lah Yang Ke Dua ( Tekan Ctrl + F Di Keyboard Untuk Mencari ). Jika kotak permalink tidak muncul silahkan sobat pindahkan lagi ke <data:post.body/> yang ke tiga atau ke empat sampai kotak permalink di blog sobat muncul.
- Kemudian Pasang Kode Di Bawah Ini Tepat Di Bawah Kode <data:post.body/>
<!-- Pembuka Permalink ™Lamz Cyber4rt™ -->
<b:if cond='data:blog.pageType == "item"'>
<div class='kotak-permalink'>
<h4>Ditulis Oleh : <b><data:post.author/></b> ~ <b><a expr:href='data:post.url'><data:post.title/></a></b></h4>
<div class='kontainer'>
<img alt='Nama Sobat' src='Link gambar avatar milik Sobat'/>
Sobat sedang membaca artikel tentang <b><a expr:href='data:post.url'><data:post.title/></a></b>. Oleh Admin, Sobat diperbolehkan mengcopy paste atau menyebar-luaskan artikel ini, namun jangan lupa untuk meletakkan link dibawah ini sebagai sumbernya. <br />
<textarea cols='50' id='bloglinking' name='bloglinking' onclick='this.focus();this.select()' onfocus='this.select()' onmouseover='this.focus()' readonly='readonly' rows='1'><a href="<data:post.url/>" target="_blank"><data:blog.pageName/></a></textarea>
<div style='clear:both;'/>
</div>
</div>
</b:if>
<!-- Penutup Permalink ™Lamz Cyber4rt™ -->
- Terakhir Simpan
Catatan :
Warna Merah : Teks untuk dicari
Warna Hijau : Teks untuk sobat ganti
Labels:
Blog Design,
Tips And Trick
at
Monday, August 05, 2013
















Belum ada komentar untuk "Cara Membuat Kotak Permalink dibawah Postingan"
Post a Comment